반응형
※의역 오역 많습니다. 참고하시고 보세요~
원문: https://developer.apple.com/documentation/vision/classifying_images_with_vision_and_core_ml
Classifying Images with Vision and Core ML
- 이미지 분류를 수행하기 위해 Vision과 Core ML을 사용하라
Overview
- Core ML 프레임워크로, input 데이터 분류를 위해 훈련된 머신러닝 모델을 사용할 수 있다.
- Vision 프레임워크는 Core ML과 함께 분류 모델을 이미지에 적용한다.
그리고 이들 이미지들에 전처리하여 머신러닝 작업을 쉽고 안정적으로 수행한다.
이 샘플앱은 몇가지 사용가능한 분류 모델 중 하나인 오픈 소스 MobileNet model을 사용한다.
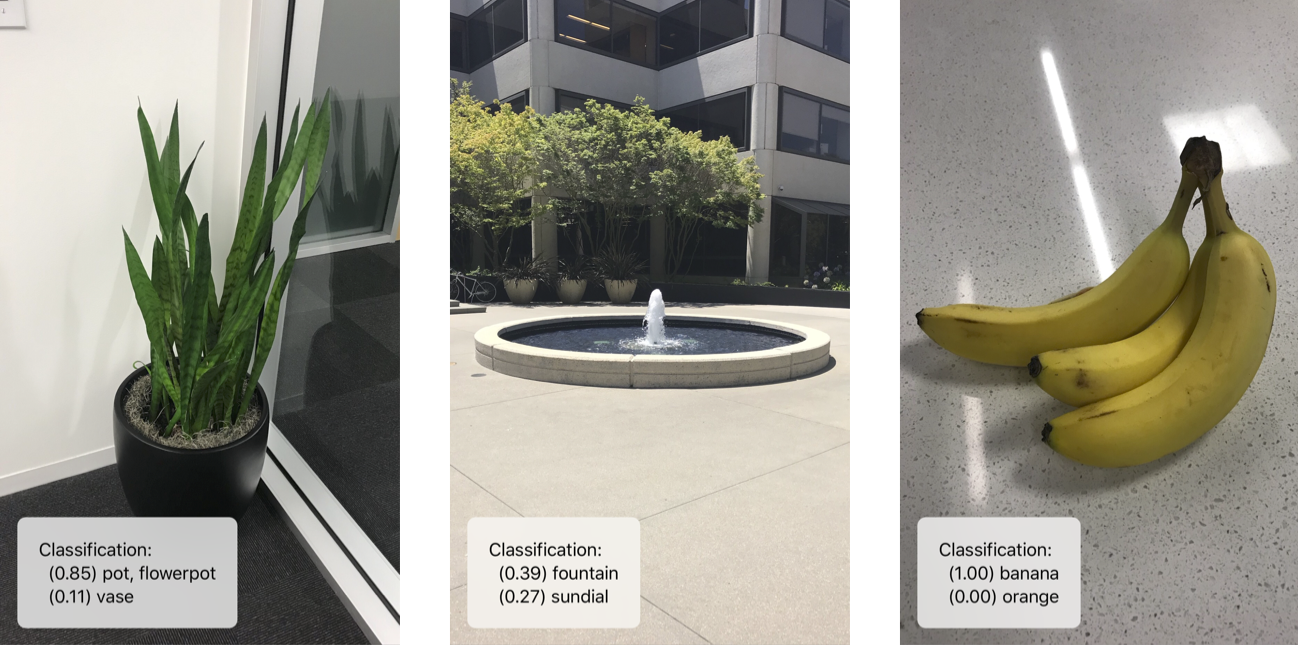
아래 스크린 샷의 에서 보듯 이미지를 확인하기 위해 1000 분류 카테고리를 사용한다.

Preview the Sample App
- 이 샘플앱을 실제로 보려면, 프로젝트를 빌드하고 실행하라. 그 다음 샘플 앱의 툴바의 버튼을 사용하여 사진을 찍거나 포토 라이브러리에서 이미지를 선택하라.
- 샘플앱은 선택한 이미지에 Core ML 모델을 적용하기 위해 Vision을 사용한다. 그리고 결과 분류 라벨을 각 분류의 신뢰 수준을 표시하는 숫자와 함께 보여준다.
- 모델이 각자에게 배정한 신뢰도 스코어 순서로 상위 두 분류를 보여준다.
Set Up Vision with a Core ML Model
- Core ML은 ML 모델에 쉬운 접근을 제공하는 Swift 클래스(이 샘플에서는 MobileNet 클래스)를 자동으로 생성한다.
- 모델을 사용하여 Vision 요청을 설정하기 위해, VNCoreMLRequest 객체를 생성하기 위하여 클래스의 인스턴스를 생성하고 모델 프로퍼티를 사용한다.
- 요청을 실행한 이후 모델로 부터 결과를 받기 위해 메소드를 명시하는 것으로 요청 객체의 completion handler를 사용하라.
let model = try VNCoreMLModel(for: MobileNet().model)
let request = VNCoreMLRequest(model: model, completionHandler: { [weak self] request, error in
self?.processClassifications(for: request, error: error)
})
request.imageCropAndScaleOption = .centerCrop
return request
- ML 모델은 고정된 가로세로 비의 input 이미지들을 처리한다. 그러나 input 이미지들은 임의의 가로세로 비일 것이다. 그래서 Vision은 이미지가 적합하도록 크기를 조정하거나 자른다.
- 최상의 결과를 위해, 모델로 학습된 이미지 레이아웃과 일치하도록 request의 imageCropAndScaleOption 프로퍼티를 설정하라.
- 사용가능한 분류 모델의 경우, 달리 언급이 없다면 centerCrop 옵션이 적합하다.
Run the Vision Request
- 처리할 이미지로 VNImageRequestHandler 객체를 생성하라, 그리고 그 객체의 perform(_: ) 메서드로 requests를 전달하라.
- 이 메소드는 동기적으로 실행한다. - requests가 실행되는 동앟ㄴ 메인 큐가 봉쇄되지 않도록 백그라운드 큐를 사용하라.
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage, orientation: orientation)
do {
try handler.perform([self.classificationRequest])
} catch {
/*
This handler catches general image processing errors. The `classificationRequest`'s
completion handler `processClassifications(_:error:)` catches errors specific
to processing that request.
*/
print("Failed to perform classification.\n\(error.localizedDescription)")
}
}
- 많은 모델들은 이미지들이 올바르게 표시하도록 지향되어지는 훈련을 받는다.
- 임의의 방향으로 input 이미지들의 제대로된 처리를 보장하기 위해, 이미지 request handler에 이미지의 방향으로 전달하라.
- (샘플앱은 UIImageOrientation 방향 값으로부터 컨버팅하기 위해 CGImagePropertyOrientation 타입에 initializer( init(_: ) )를 추가한다.
Handle Image Classification Results
- Vision request의 completion handler는 request가 성공했는지 또는 오류가 발생하였느지 여부를 나타낸다.
- 만약 성공했다면, results 프로퍼티는 ML 모델로 확인된 분류 가능을 기술하는 VNClassificationObservation 객체를 포함한다.
func processClassifications(for request: VNRequest, error: Error?) {
DispatchQueue.main.async {
guard let results = request.results else {
self.classificationLabel.text = "Unable to classify image.\n\(error!.localizedDescription)"
return
}
// The `results` will always be `VNClassificationObservation`s, as specified by the Core ML model in this project.
let classifications = results as! [VNClassificationObservation]반응형
'iOS > Framework' 카테고리의 다른 글
| SDK - GoogleMaps downgrade (0) | 2018.01.03 |
|---|---|
| Core ML - Reducing the Size of Your Core ML App 번역 (0) | 2017.12.29 |
| Core ML - Converting Trained Models to Core ML 번역 (0) | 2017.12.27 |
| CoreML - Integrating a Core ML Model into Your App 번역 (0) | 2017.12.24 |
| CoreML - Getting a Core ML Model 번역 (0) | 2017.12.23 |